HTMLの差分(diff)を1clickでチェックするツール・Chrome拡張機能
HTML差分チェックツール(Chrome拡張機能)
HTML差分チェックツール は、タブ同士のHTML差分、商用環境と開発環境のHTML差分をチェック(diff)するためのChrome拡張機能です。
こんな時に便利だと思います
- デザインコーディングなどでどこが変わったかを把握したいとき
- 商用環境を見ている時に、そのページの開発環境を確認したい時。また、その逆も。
- 同僚から「開発環境にあげたので確認して下さい」と言われて、商用環境と何が違うのか確認したい時
- 商用環境に反映した後に、ちゃんと開発環境と差分がなくなっているか確認したい時
HTML差分(diff)チェックツールの使い方
Chrome Web Storeに行きインストールしてください。
差分を確認したいページに移動して、拡張機能のアイコンをクリックすると、他に開いているタブ一覧が出てきますので、比較対象となるタブを選択してください。side by sideのインターフェースでHTMLソースの差分を見ることができます。
JavaScriptで描画されたHTMLでも比較可能
最近では、javascriptでHTMLを描画することで作成しているサイトも多いと思いますが、javascriptで生成されたHTMLも含めて比較することも可能です。ただ、その場合、オプションで「JavaScriptによって表示されたHTMLソースも比較する」にチェックを入れてください。
このチェックを入れることで実際にブラウザ上で描画が終わった状態のHTMLを取得し差分比較(diff)することになります。
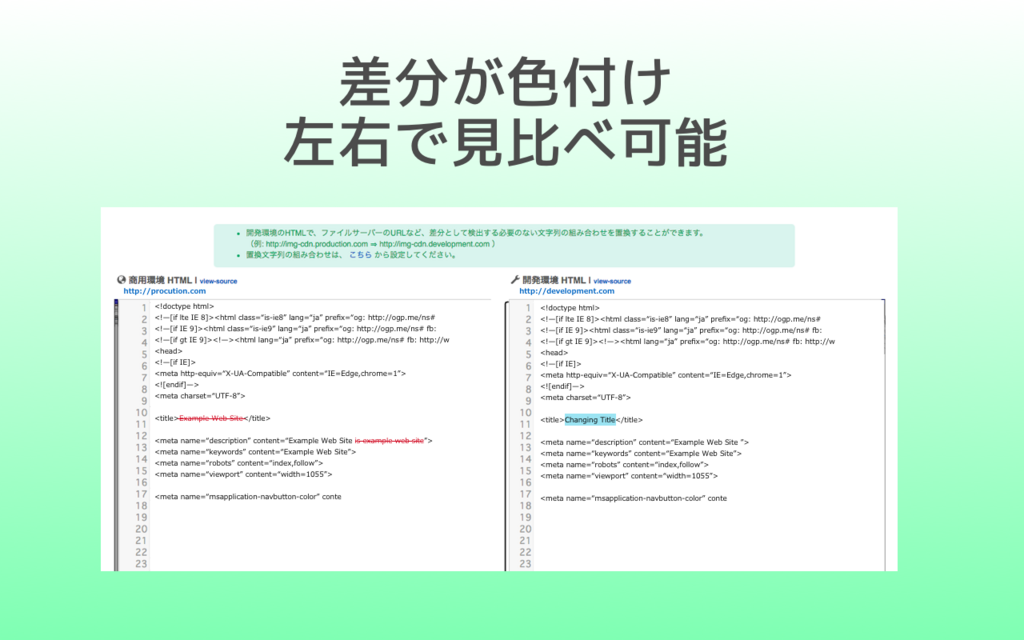
商用環境と開発環境のHTML差分を手軽に比較
また、 タブ同士の比較ではなく、商用環境と開発環境の差分をチェックしたいというニーズの場合、毎回両方のURLを開いてからチェックするのが面倒かと思います。
そういう時はオプションで商用環境と開発環境のドメインの組み合わせを登録しておきましょう。そうすれば、ワンクリックで双方の環境のHTMLの差分(diff)をチェックすることが可能です。(元々はこのために作りました。)
また差分の比較だけでなく、商用環境から開発環境のURLを開いたり、その逆も可能です。これも地味に便利だと思います。
CDNのURLなど差分として抽出するとノイズになる文字列は置換できる
商用環境と開発環境のHTMLの差分を見ると、「それは違ってていいんだよ」 というような文字列があると思います。具体的にはCDNのURLだったり、仮データだったりです。
そういう差分はチェックする上では逆にノイズとなってしまって見にくいと思います。
このツールでは、そのようなノイズとなる文字列を、開発環境上のHTMLで自動的に置換する機能があります。
オプションの「置換文字列の組み合わせ設定」で、HTMLの差分を見るときに、差分として検出する必要のない文字列(開発環境)と置換後の文字列(商用環境)の組み合わせをカンマ区切りで入力してください。開発環境のソース内に指定された文字列がある場合は、商用環境の文字列に置換します。
セキュリティ・情報の取り扱いについて
最近、悪意のある人がChrome拡張機能を使ってプライバシー情報を抜き取っていたというニュースが流れていますので、ご安心いただくために記載をしておきます。
このツールでは、アクセス数などの利用状況についてはGoogleAnalyticsによる解析を行っています。
しかし、登録したドメイン名や閲覧中のURLを外部に送信することはありません。商用環境および開発環境のHTMLソースを外部に送信することもありません。
ご安心してお使いください。
皆さんのWeb制作・運用の助けになればと思います。